文字編排在網頁框架與布局設計中的技巧
在網頁設計中,字體的處理與顔色、版式、圖形化等其他設計元素的處理一樣非常關鍵。文字圖形化文字圖形化就是(shì)将文字用圖片的形式來表現(xiàn),這種形式在頁面的子欄目裏面最爲常用,因爲它具有突出,同時又(yòu)美化了頁面,使頁面更加人性化加強了視覺效果。是(shì)文字無法達到的。對于通用性的網站弊端就是(shì)擴展性不強。
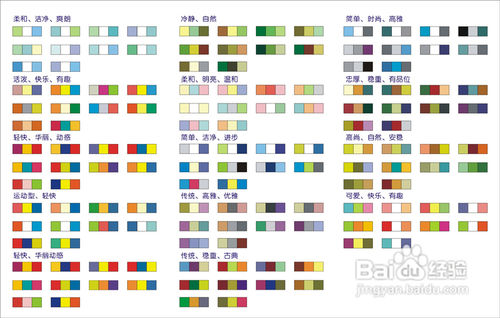
一般來說,網頁的背景色應該柔和一些、素一些、淡一些,再配上深色的文字,使人看起來自然、舒暢。而爲了追求醒目的視覺效果,可以爲标題使用較深的顔 色。下面是(shì)我做網頁和浏覽别人的網頁時,對網頁背景色和文字色彩搭配積累的經驗,這些顔色可以做正文的底色,也可以做标題的底色,再搭配不同的字體,一定 會有不錯的效果,希望對大家在制作網頁時有用。
強調文字,如果将個别文字作爲頁面的訴求重點,則可以通過加粗、加下劃線(xiàn)、加大号字體、加指示性符号、傾斜字體、改變字體顔色等手段有意識地強化文字的視覺效果,使其在頁面整體中顯得出衆而奪目。這些方法實際上都是(shì)運用了對比的法則。如果在更新頻(pín)率低的情況下也可以使用文字圖形化。

字号大小可以用不同的方式來計算,例如磅(Point)或像素(Pixel)。因爲以像素技術爲基礎單位打印時需要轉換爲磅,所以,合肥網站建設公司建議(yì)采用磅爲單位。
最适合于網頁正文顯示的字體大小爲12磅左右,現(xiàn)在很多的綜合性站點,由于在一個頁面中需要安排的内容較多,通常采用9磅的字号。較大的字體可用于标題或其他需要強調的地方,小一些的字體可以用于頁腳和輔助信息。需要注意的是(shì),小字号容易産生整體感和精緻感,但(dàn)可讀性較差。
字體具有兩方面的作用:一是(shì)實現(xiàn)字意與語義的功能,二是(shì)美學效應。所謂文字的圖形化,即是(shì)強調它的美學效應,把記号性的文字作爲圖形元素來表現(xiàn),同時又(yòu)強化了原有的功能。易雅達作爲網頁設計者,既可以按照常規的方式來設置字體,也可以對字體進行藝術化的設計。無論怎樣,一切都應圍繞如何更出色地實現(xiàn)自己的設計目标。将文字圖形化、意象化,以更富創意的形式表達出深層的設計思想,能夠克服網頁的單調與平淡,從而打動人心。
